全局设置 #
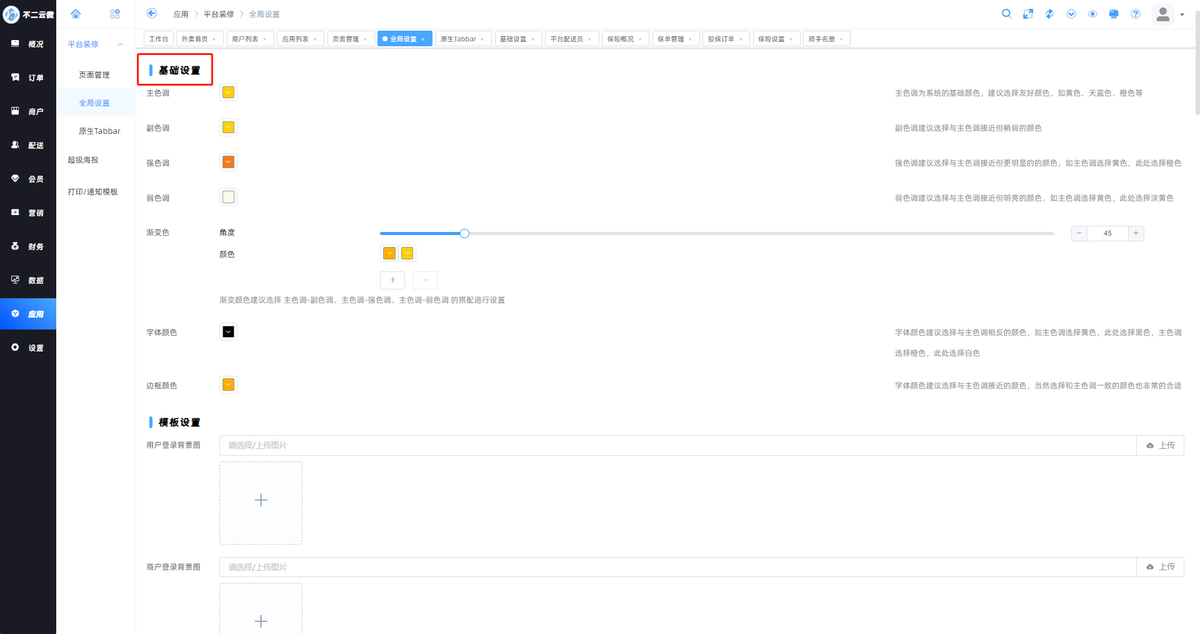
基础设置 #
色调,渐变色,字体颜色以及边框的调整等

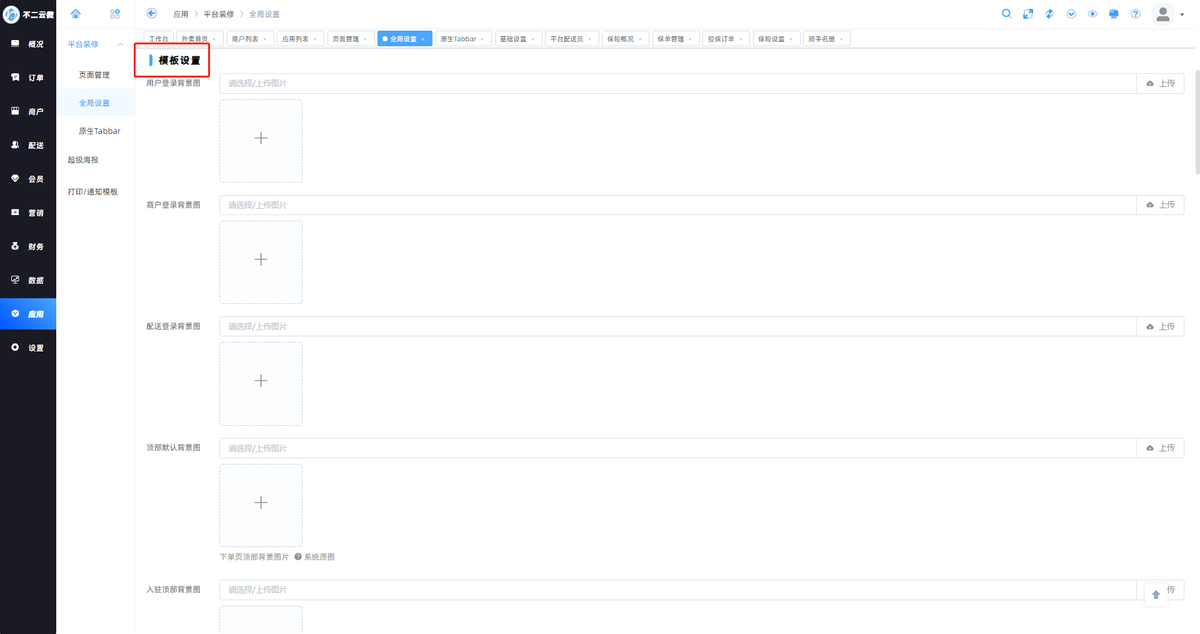
模板设置 #
包括相关的背景图设计上传等

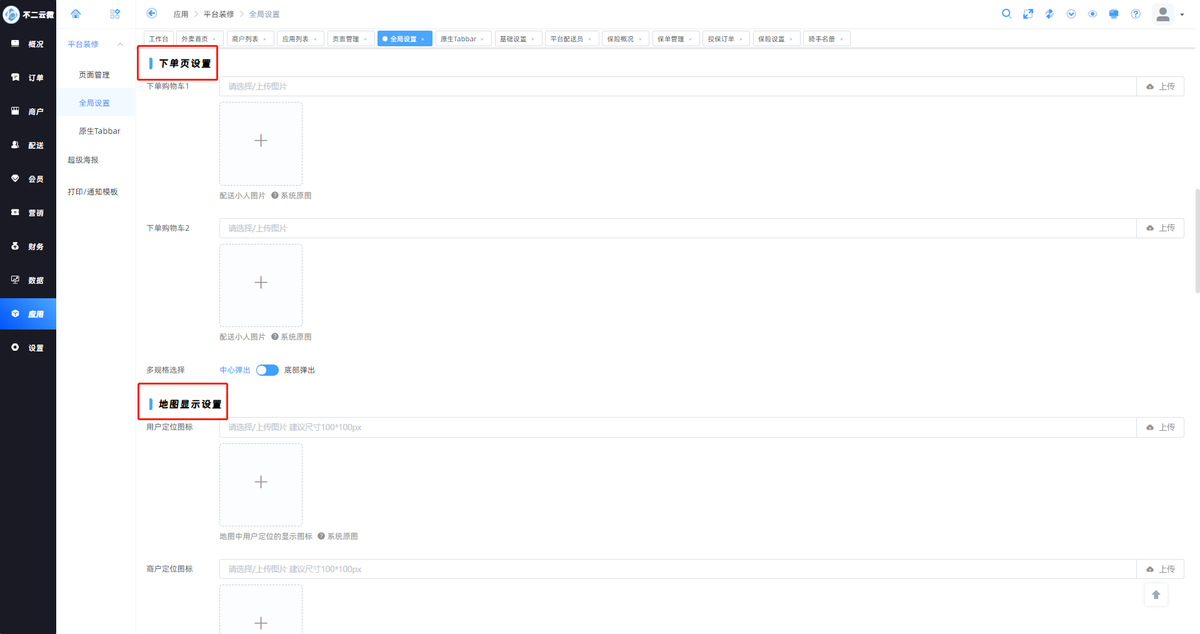
下单页、地图显示设置 #

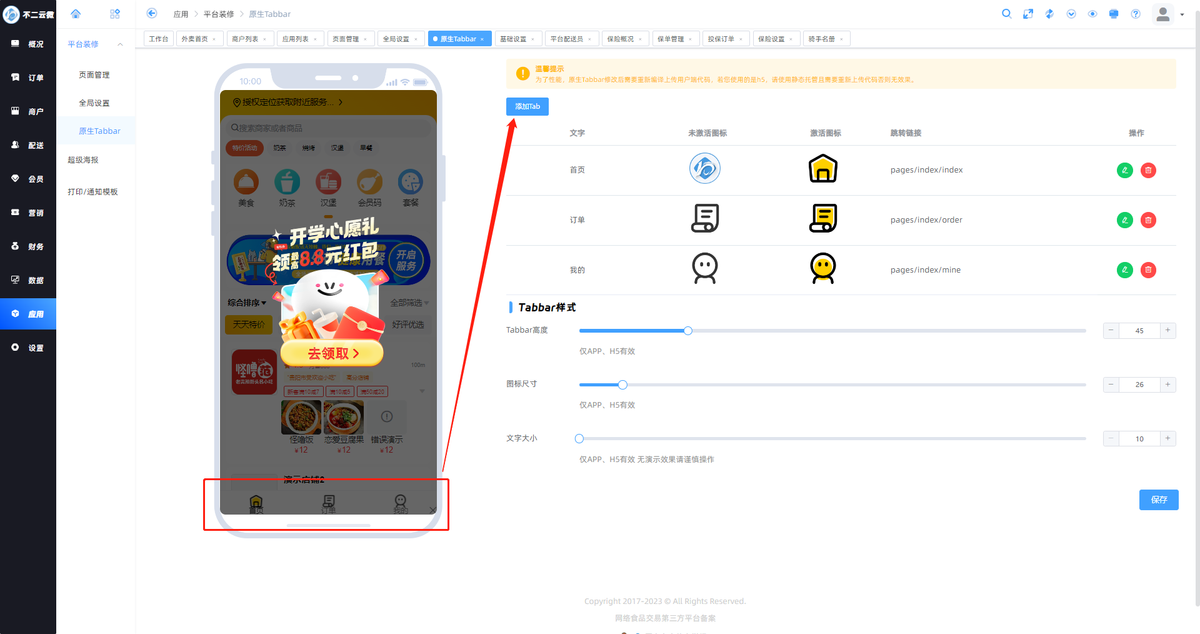
原生Tabbar #

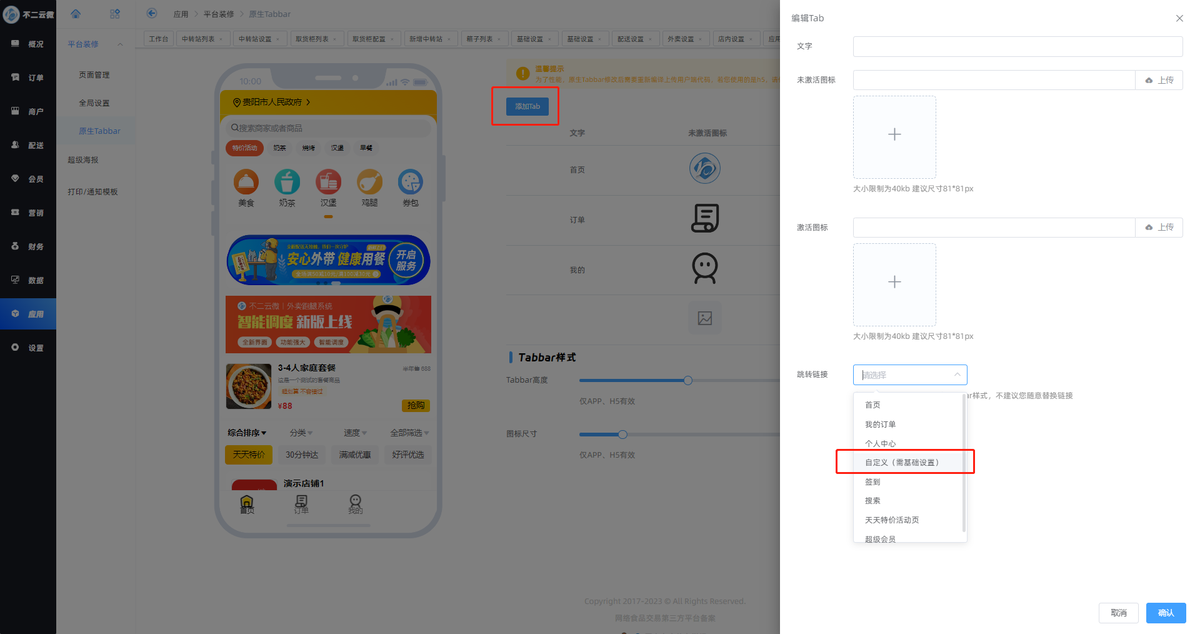
自定义Tab添加设置 #

添加TAB后,非必要尽量选择已有链接,如需要设置自定义链接则需自主到基础设置中进行设置
组件-基础组件 #
分隔符:将相连两个模块区分开的常用组件,无特殊作用 #
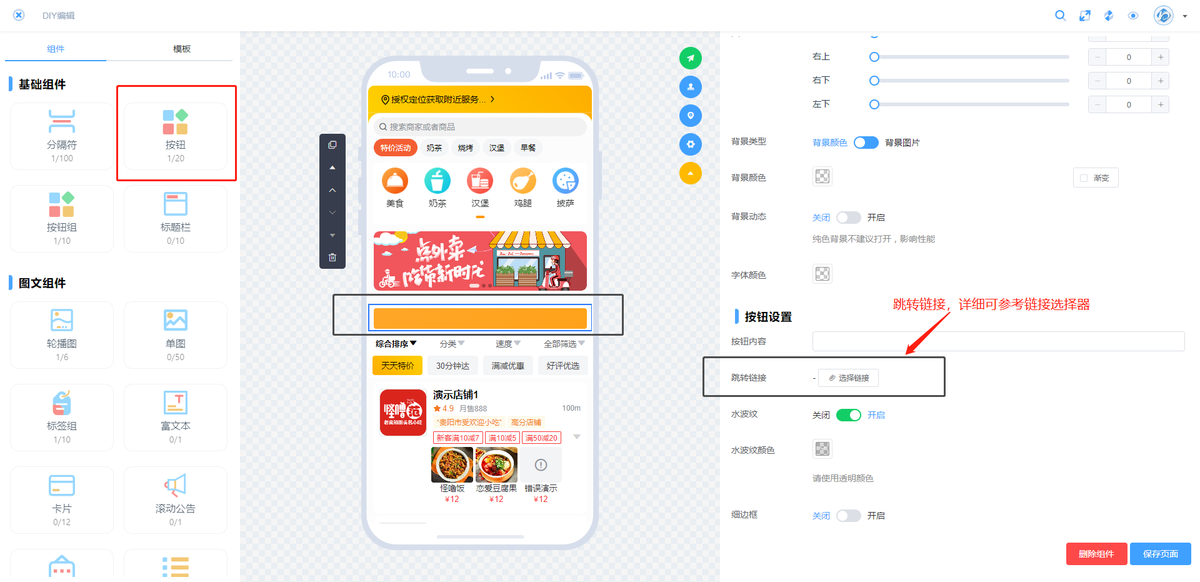
按钮 #
点击触发作用,可通过设置链接跳转到所需要的页面

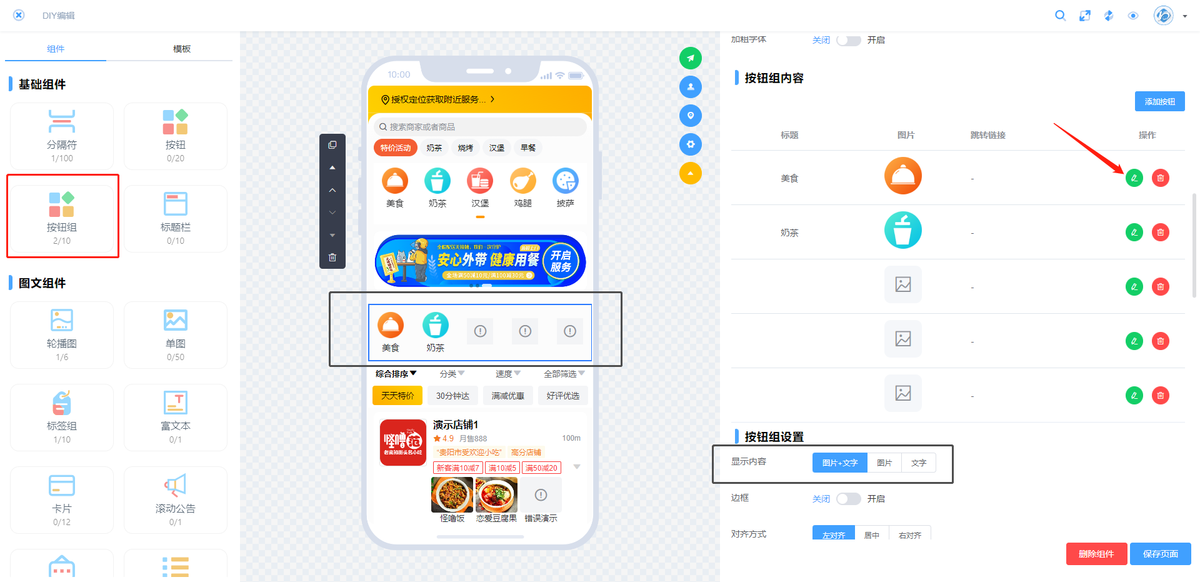
按钮组 #
同按钮组件,将多个按钮同时放置,可进行添加或删除不需要的按钮,并可以单独对其中的按钮进行编辑样式与跳转链接

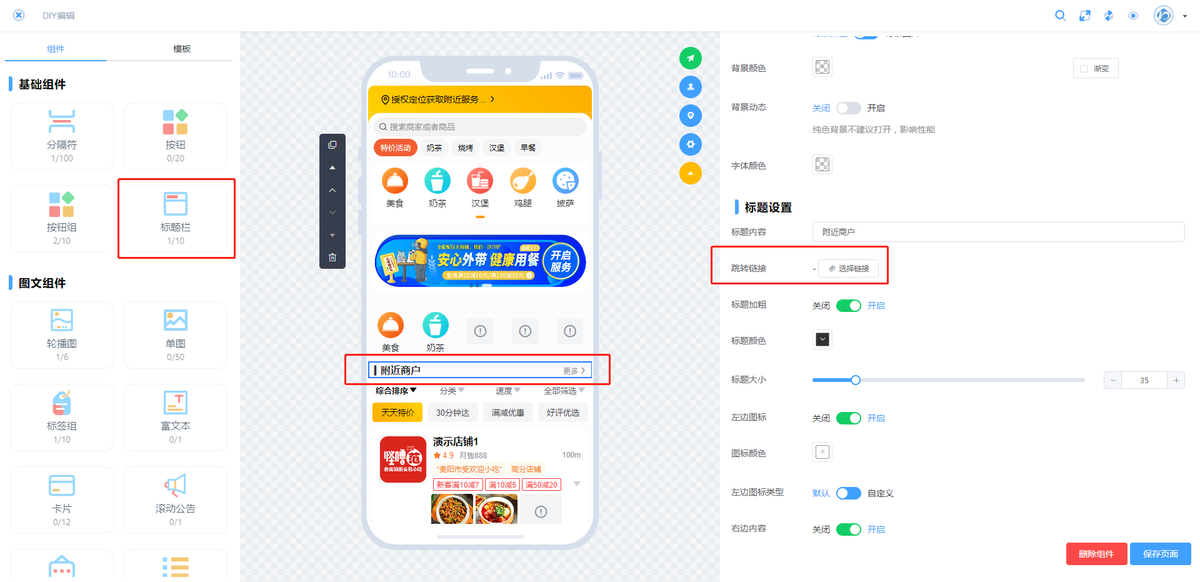
标题栏 #
通过文字叙述方式设置的跳转链接,简洁明了地告知用户该组件的实际功能,例如:附近商户;也可不设置链接充当标题作用

组件-图文组件 #
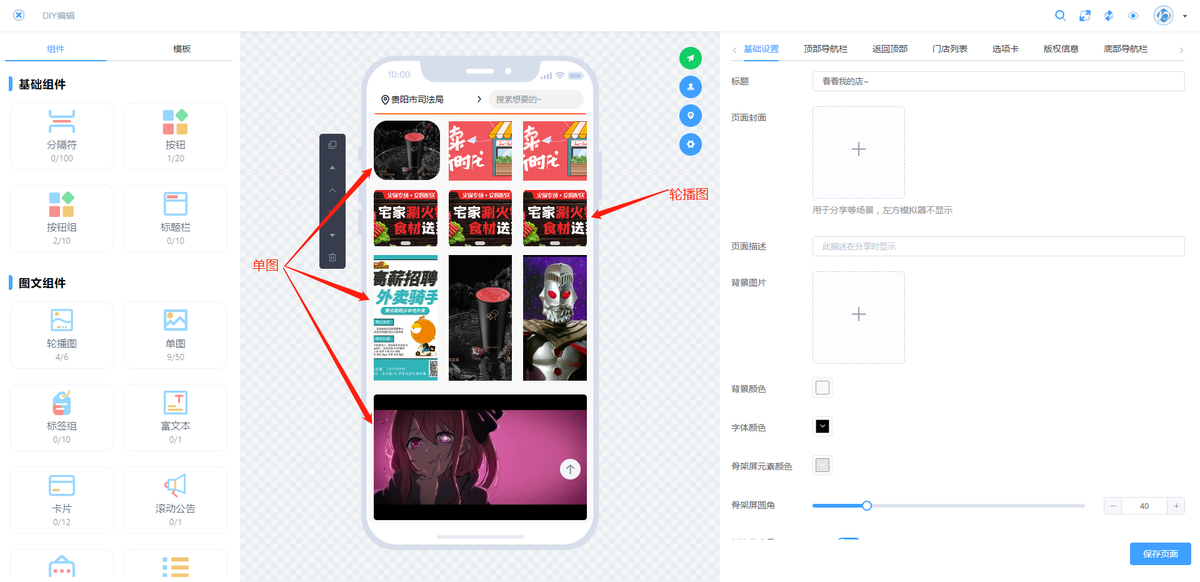
轮播图&单图 #
单图与轮播图类似,此位置放一起说明。通过图片展示效果,并且可给各个图片设置相关链接,详细可见链接选择器设置;可通过更改列数来修改排版,如
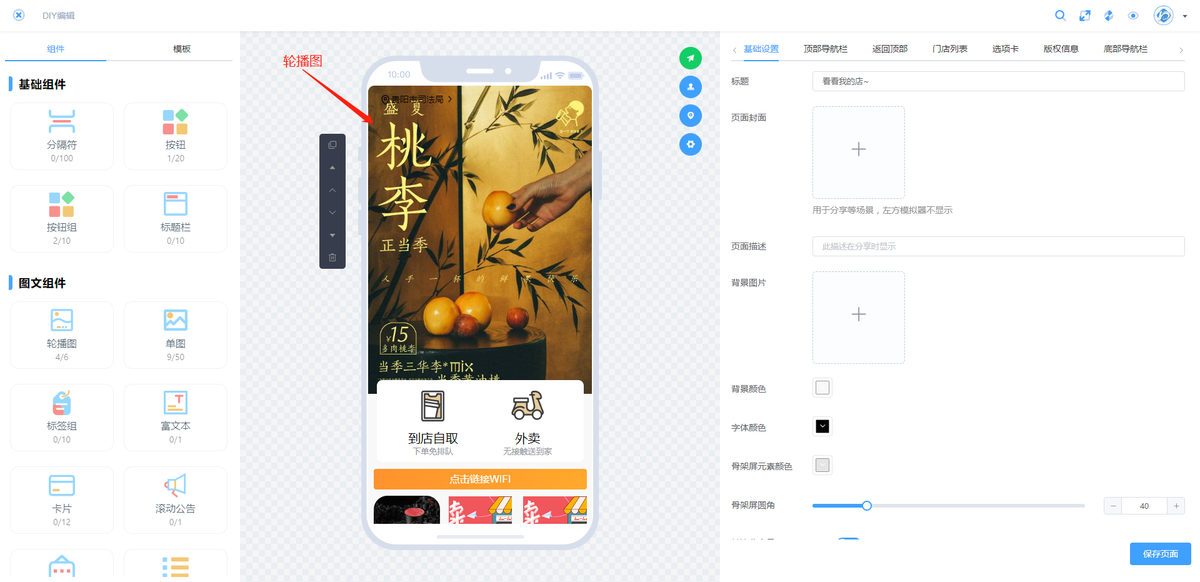
 通过调整图片的高度以及轮播图的数量可设计出特殊的样式,如
通过调整图片的高度以及轮播图的数量可设计出特殊的样式,如

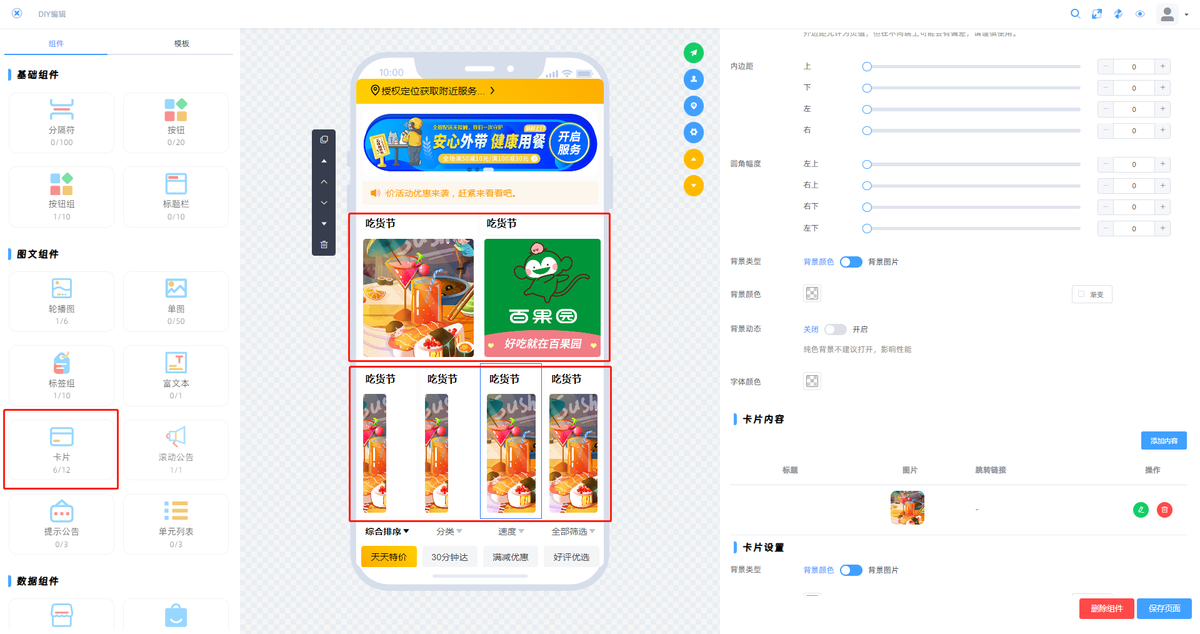
卡片 #
与单图组件类似,可自行更换卡片显示内容,长宽及跳转链接等;
不同于单图,卡片拥有自己独立的标题,不依赖标题栏即可完成命名及显示,另外呈现方式以卡片形式展现

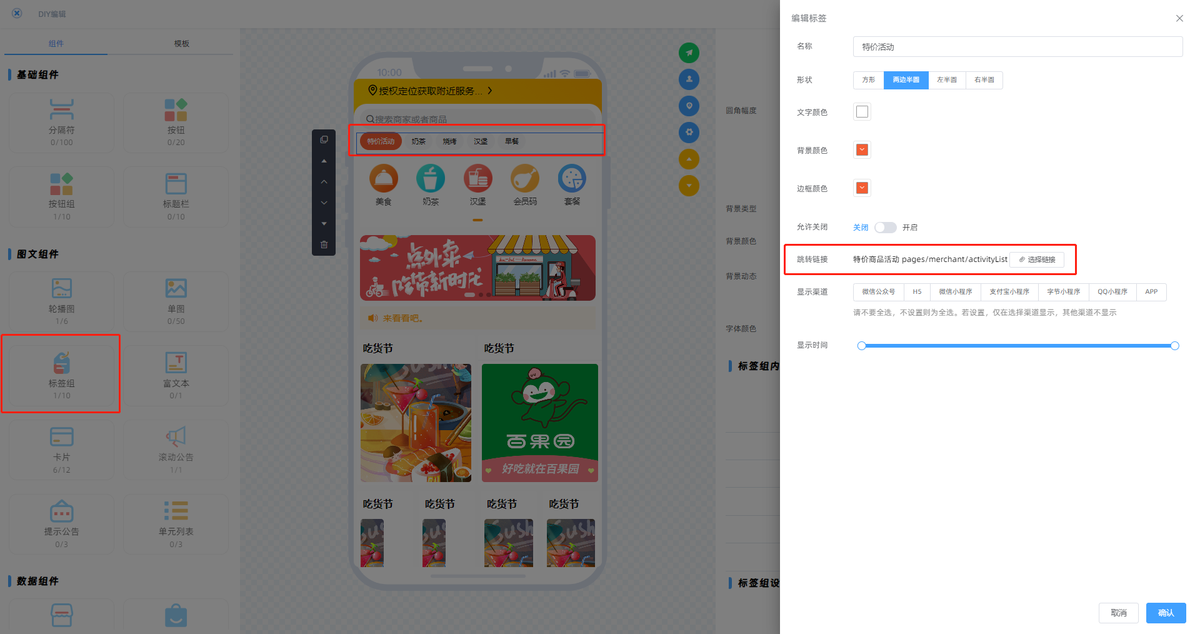
标签组 #
通常为提示,引导用户,告知其当前平台可供给的内容;也可为各个标签设置对应的跳转链接,实现与按钮类似的能力!

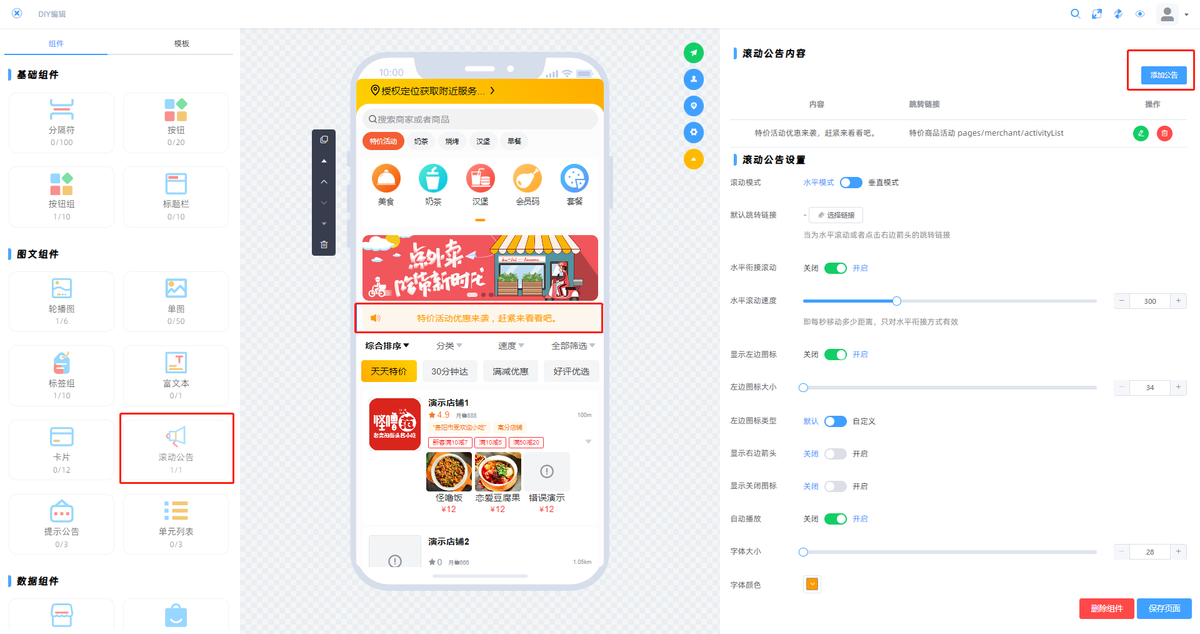
滚动公告 #

点击添加公告即可增加公告条数,并可以给公告设置上下滚动播报或水平方向播报
组件-数据组件 #
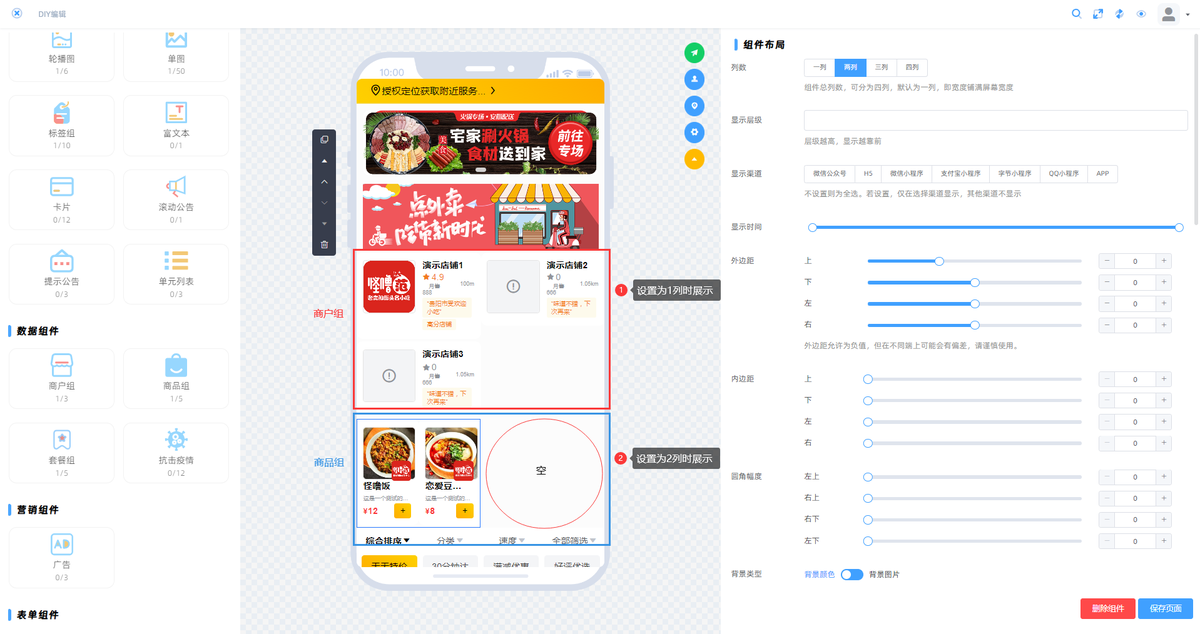
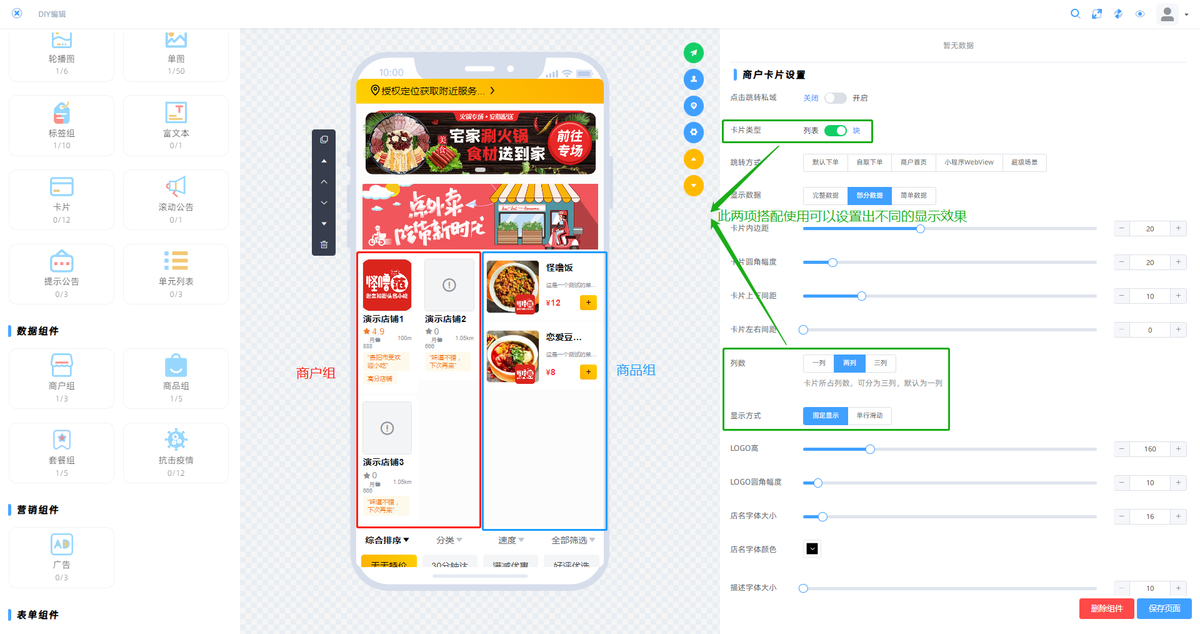
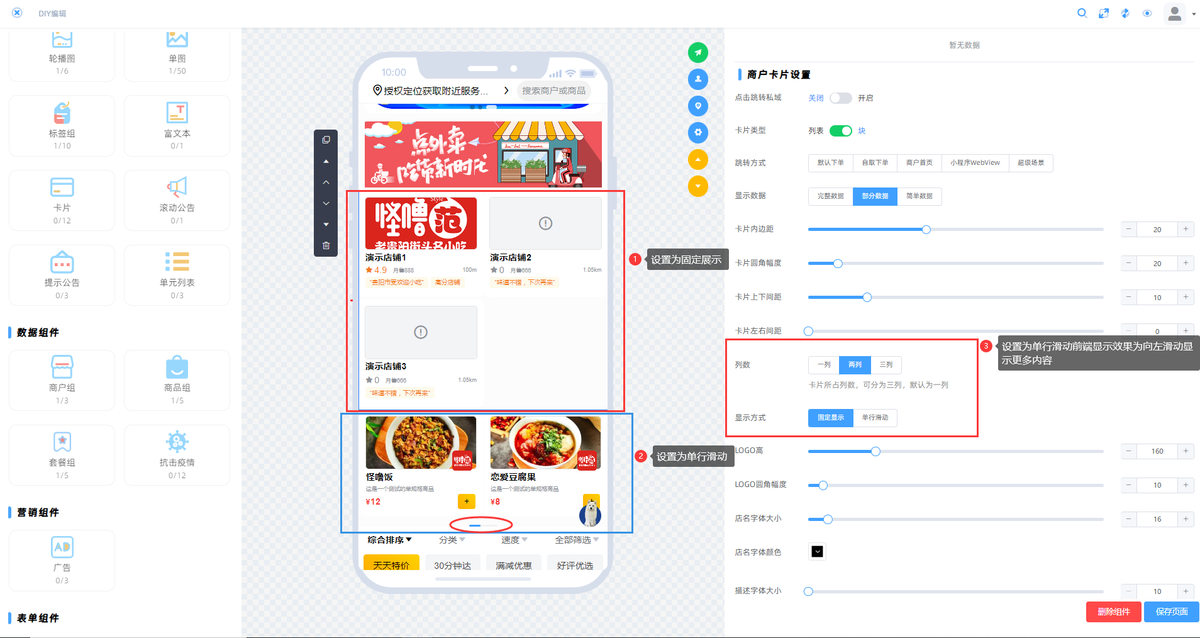
商户组&商品组 #


例如以下:

商户组:可通过设置列数达到显示简单的效果;同时商户数量至多可设置20条数据,且为每一条数据设置相关的跳转私域即可点击后进入指定商户首页
商品组:同样可通过设置列数达到显示简单的效果;同时商品数量至多可设置20条数据,且为每一条数据设置相关的跳转私域即可点击后进入指定商户首页进行商品选购
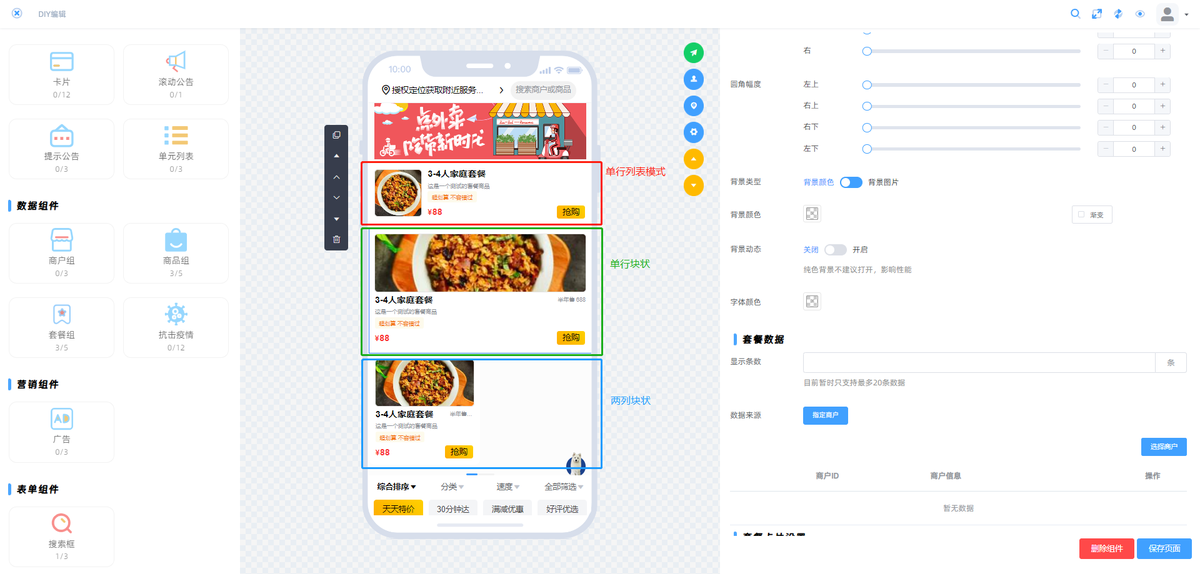
套餐组 #

同商品组与商户组,将多个商品套餐集中放置(至多20),同样可调整对应的显示模式以及跳转
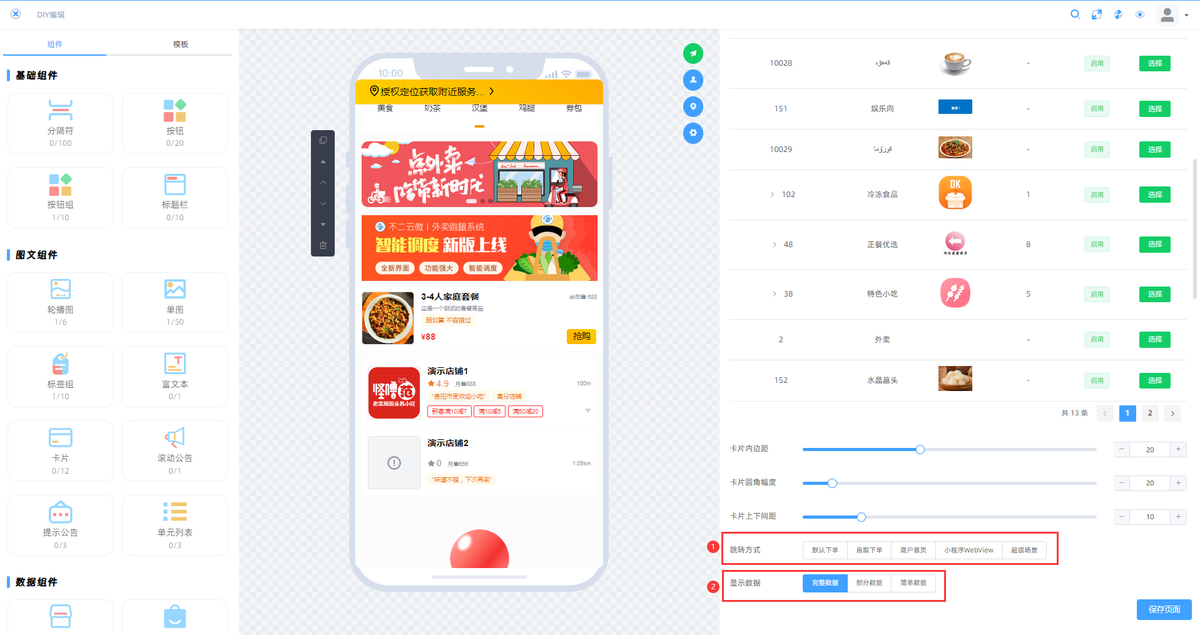
商户列表 #
设置DIY商户列表,即在平台首页显示时优先按照DIY设置显示
其中包括:排序,距离,速度,是否活动,标签,商户分类等等

注:商户列表排序时按照综合排序,影响因素有:配送范围,商户评分,后台设置推荐值等,当DIY设置后,所有排序将按照DIY设置,不再是综合排序

- 此位置设置跳转方式后,此页面商户列表内的商户点击后都会采用该跳转方式
- 显示数据设置后同样该页面的商户数据显示都会统一
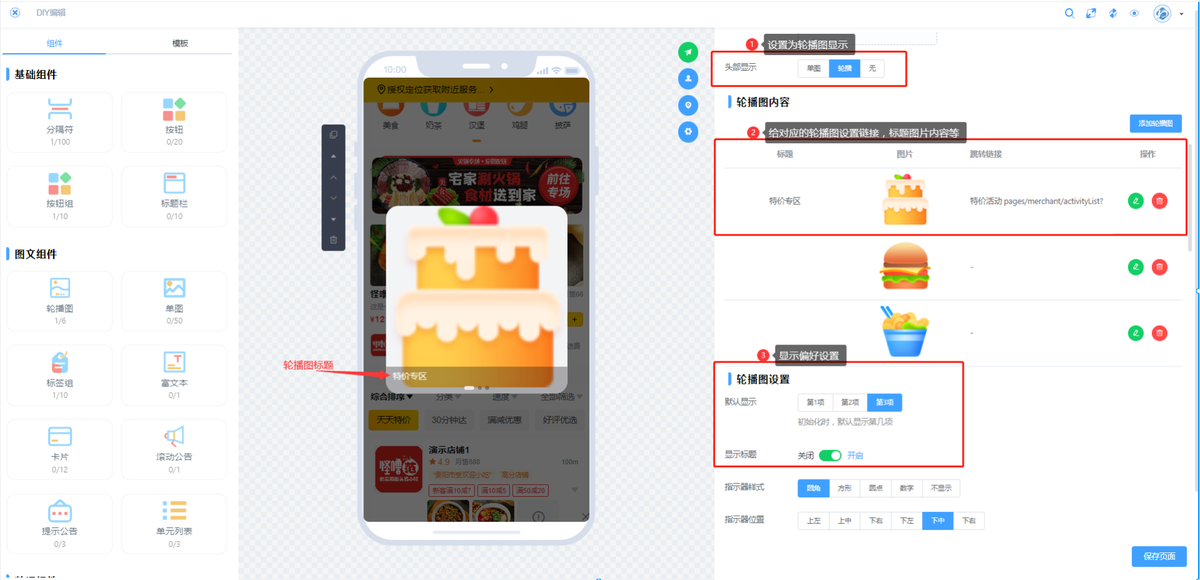
页面弹窗 #
页面弹窗可设置为两种模式:轮播图,单图模式